O mês de maio de 2020 marcou um grande acontecimento para quem dedica seu tempo a otimizar a performance de websites e aplicações web. Pela primeira vez o Google se manifestou explicitamente sobre quais métricas de performance usará como critério em seu mecanismo de busca: as chamadas Core Web Vitals.

Não que a empresa já não tenha afirmado que usa o desempenho do carregamento da página em seus critérios, o que aconteceu para a performance em desktop em 2010 e performance mobile em 2019. O fato é que o Google sempre manteve sigilo sobre quais técnicas específicas ele usava.
Focando na experiência do usuário
É fácil entender seus motivos para esta postura: a empresa procurava que os webmasters focassem em oferecer uma boa experiência para seus usuários aos invés de perseguir métricas que poderiam facilmente ser alcançadas com Black Hats. O problema é que isso gerou todo tipo de má interpretação, como, por exemplo, afirmar que o Google usa load time ou o resultado do PageSpeed Insights como critérios.

Isso ignora completamente diversos sinais que a equipe do motor de busca vem deixando, como por exemplo incentivar o uso de métricas focadas na experiência do usuário e a medição delas a partir dos browsers de usuários reais. Esses erros podem levar webmasters a caminhos opostos do desejado. O load time está longe de medir a experiência do usuário quanto à velocidade, pois, na maioria das vezes, mede o carregamento de conteúdos que nem são visíveis ao usuário, enquanto o PageSpeed Insights testa de uma instância localizada nos EUA, o que pode guiar administradores de sites a localizar seus servidores em locais que favoreçam o teste, ao invés de sua audiência, para citar apenas alguns erros.
Métricas envolvidas
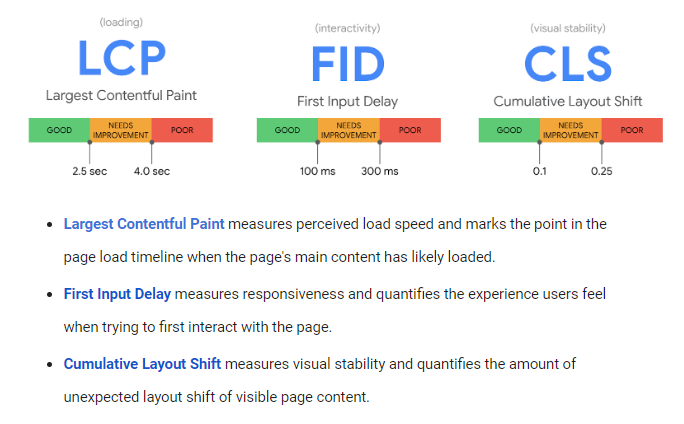
A princípio, o Core Web Vitals usará apenas 3 métricas: o Largest Contentful Paint (LCP), que mede a renderização do maior conteúdo visível da página, o First Input Delay (FID), que mede o tempo que o navegador demorou para responder após a primeira interação do usuário, e o Cumulative Layout Shift (CLS), que mede a quantidade de mudanças de layout visíveis e inesperadas que aconteceram na página.

Cada uma delas afere um aspecto diferente da experiência do usuário, sendo o carregamento, a interatividade e a estabilidade visual, respectivamente. O Google ainda promete incluir novas métricas para medir outros aspectos da experiência do usuário em releases anuais. Muitas métricas foram propostas ao longo dos anos para esses objetivos, porém, caem em desafios como serem de difícil entendimento e mensuração, e de não serem adequadas em diversos cenários. Ao adotar explicitamente estas métricas, o buscador aponta para um consenso que visa conciliar simplicidade, objetividade e efetividade.
Quando devemos nos preparar?
O Google anunciou que implantará a mudança apenas em 2021, e anunciará com pelo menos 6 meses de antecedência, dado o cenário atual que temos com a pandemia do COVID-19. Mas a empresa americana já promoveu uma mudança radical, adaptando as ferramentas de apoio Lighthouse, o PageSpeed Insights, Chrome DevTools, Chrome UX Report e Search Console, para focar nessas métricas, de modo a induzir desde já que webmasters e analistas de SEO se preocupem com elas. Até mesmo ferramentas que não estão em sua propriedade, como o Webpagetest já se adaptaram para essa nova realidade.

O sinal já está dado: melhor se preparar desde já! Como alternativas de testes sintéticos, que são testes que simulam o experiência de carregamento de uma página web, facilitando a análise na fase de desenvolvimento, mas estão longe de refletir a realidade, temos o Chrome DevTools, o LightHouse e o Webpagetest. Ainda há o PageSpeed Insights, mas recomendamos ter atenção com ele, pois este não permite a escolha da instância de testes, fazendo com que você inviese sua otimização sob a visão de um usuário localizado nos EUA (e não no Brasil).
Já para analisar em campo, o que o Google recomenda quando aplicação está em produção, temos ferramentas de Real User Monitoring (RUM) da própria empresa, que coleta dados de performance dos usuários do Chrome e consolida em um banco de dados. Estes dados podem ser visualizados a partir do Chrome UX Report, do Search Console ou mesmo do PageSpeed Insights. A parte ruim é que os usuários não tem uma visão instantânea desses dados, por isso a empresa incentiva que os desenvolvedores coletem os próprios dados de performance de usuário real, a partir das APIs disponíveis nos navegadores mais modernos.
Esse processo pode ser um pouco trabalhoso, por isso estamos analisando lançar nossa própria ferramenta de RUM para facilitar a vida de vocês! Mas só a desenvolveremos se houver ou volume considerável de interessados. Por favor, manifeste seu interesse aqui.
Como a GoCache pode ajudar nessa otimização?
A GoCache possui pontos de presença em todas as regiões do Brasil. Aliada com nossas tecnologias que facilitam o cache de conteúdo html e nosso suporte que objetiva o sucesso do cliente desde a fase de onboarding, auxiliamos que websites e aplicações com audiência majoritariamente brasileira reduzam significativamente seus tempos de carregamento e renderização. Além disso a otimização de imagens pode reduzir drasticamente o tempo de download das imagens, acelerando o carregamento da página como um todo, mas principalmente, do maior conteúdo renderizado, que costuma ser uma imagem.