Se você chegou até este artigo, provavelmente está buscando aprender mais sobre os testes de performance da ferramenta GTmetrix.
A GTmetrix é uma ferramenta de performance web criada pela empresa Carbon60 que atua com gerenciamento de Cloud.
A ferramenta foi criada com o objetivo de realizar testes de latência através de múltiplas instâncias de testes, espalhadas em vários países, com o objetivo de trazer resultados mais fidedignos de performance web por localização.
Além de trazer a visão de latência, a GTmetrix também fornece outras informações relevantes sobre a performance e saúde de aplicações web, apresentando informações sobre uso efetivo de CDN, visão em cascata das requisições, itens otimizados com minifiy, compressão, otimização de imagens entre outros.
Como testar um site no GTmetrix?
Basicamente, para testar um site dentro da ferramenta do GTmetrix basta que você insira uma URL na homepage do site, porém, é fundamental inserir os parâmetros de análise corretos para ter uma visão real da performance de seu site. Abaixo, compartilho um “setup” que considero relevante para testes de performance feitos em aplicações do Brasil.
1° – É necessário criar uma conta gratuita.
Por padrão, o GTmetrix só permite testes feitos a partir de instâncias no Canada para usuários sem registro, sendo assim, é fundamental que você crie uma conta gratuita na ferramenta, com o objetivo de liberar seu acesso para selecionar instâncias no Brasil.
Para isso, clique sobre “log in to change options”, conforme vemos abaixo para criar sua conta ou clique sobre “sign up” na lateral superior direita.

2° – Setup inicial para testes (somente para usuários logados na GTmetrix)

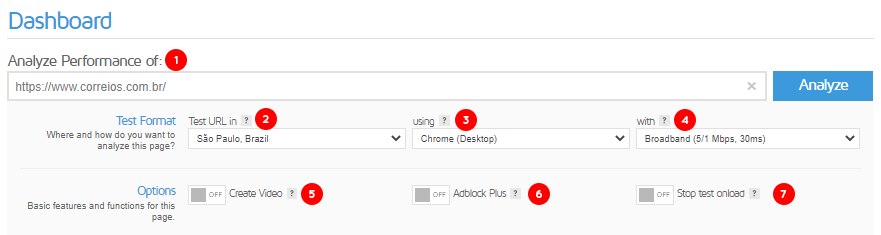
Agora que você já tem uma conta na GTmetrix, é possível criar seu primeiro setup de testes. Acima, compartilho uma screen da nossa sugestão de setup com considerações sobre cada uma das etapas:
1 – Analyze Performance of: Selecione a URL que você pretende analisar. Nesta etapa é importante que você preencha corretamente a URL, inclusive citando se ela abre em HTTP, HTTPS, com www ou sem www.
2 – Test URL in: Aqui, selecione a opção São Paulo, Brazil. Caso você precise ter uma visão de fora do país, também é possível selecionar instâncias de teste em: USA, China, UK, India, Australia e Canada.
3 – Using: É possível selecionar os navegadores Firefox e Chrome.
4 – With: Selecione o tipo de conexão do teste. É possível escolher entre 3G, Broadband (banda larga), 2G, LTE. Infelizmente o site ainda não dá suporte para 4G. Caso você precise dessa visão, recomendamos a ferramenta de teste WebPageTest.
5 – Create Vídeo: Você pode registrar em vídeo o carregamento de seu site. Trata-se de um recurso interessante para ver na prática o site sendo carregando, mas para uma analise mais detalhada, ele não tem tanta função, já que com base nas métricas de performance é possível analisar a saúde de uma aplicação.
6 – Adblock Plus: O recurso de Adblock inibi que anúncios sejam exibidos em seu site. É um bom recurso para quem quer entender mais sobre o impacto de usar anúncios de terceiro em seu site (AdSense, Criteio, etc…).
7 – Stop test onload: Você pode parar o teste automaticamente quando a tela de seu teste estiver pronta. O comportamento padrão da GTmetrix é interromper o teste após 2 segundos de inatividade da rede (após o onload disparar).
3° Analisando os resultados de seu teste
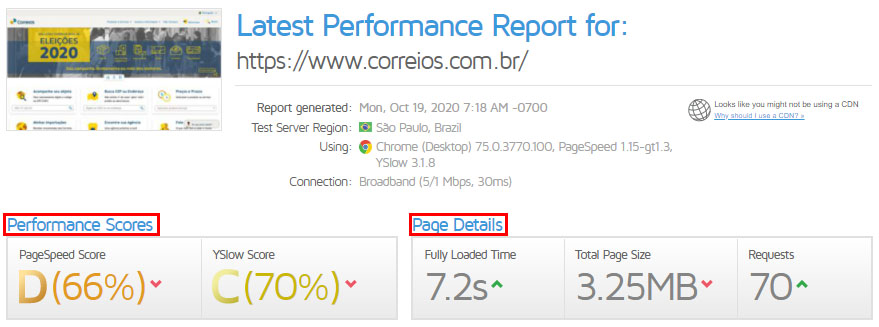
Após preencher todos os campos da etapa acima, agora basta clicar sobre “Analyze”. É necessário aguardar alguns minutos até que seu teste seja concluído. Feito isso, você terá um resultado similar ao apresentado abaixo:

Performance Scores: Aqui você pode avaliar o resumo das notas de seu teste de performance. O PageSpeed Score e o YSlow Score são um resumo de seus resultados de acordo com os critérios da GTmetrix.
Page Details: O page details traz informações sobre a página analisada, sendo Fully Loaded Time o tempo médio de carregamento total da página, Total Page Size o tamanho da página analisada e Requests o volume de requisições necessárias para carregar essa página.

Logo após o resumo de sua nota é possível analisar algumas métricas individualmente. Estás métricas estão organizadas nas opções “PageSpeed”, “YSlow”, “Waterfall” e “Timings”.
PageSpeed:

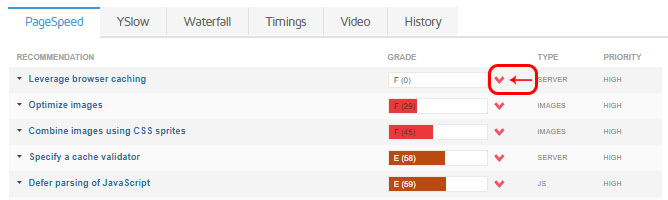
A aba de PageSpeed traz recomendações de melhorias que afetam diretamente a nota de “Performance Score”, exibida no resumo do teste.
Por aqui vamos encontrar métricas de cache de browser, otimização de imagens, minify de css e js, compressão gzip, keep-alive entre outros.
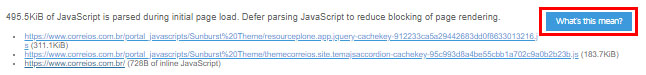
Clicando nos campos é possível ver as requests afetadas por cada uma das recomendações. Além disso, também é possível clicar sobre o campo “What’s this means?” para acessar a documentação da GTmetrix de cada um dos itens.

No nível de PageSpeed é possível analisar as métricas:
| Leverage browser caching | Enable compression | Minify JavaScript |
| Optimize images | Inline small JavaScript | Minify CSS |
| Combine images using CSS sprites | Minimize redirects | Avoid a character set in the meta tag |
| Specify a cache validator | Minimize request size | Prefer asynchronous resources |
| Defer parsing of JavaScript | Put CSS in the document head | Specify a character set early |
| Serve scaled images | Specify image dimensions | Serve resources from a consistent URL |
| Inline small CSS | Enable Keep-Alive | Avoid CSS @import |
| Avoid bad requests | Avoid landing page redirects |
Yslow:
Assim como em PageSpeed, o YSlow analisa algumas métricas e traz recomendações de melhorias individuais. Por aqui, podemos encontrar uma métrica estreitamente ligada ao uso de CDN, identificada como: Use a Content Delivery Network (CDN).
No nível de YSlow é possível analisar as métricas:
| Add Expires headers | Remove duplicate JavaScript and CSS |
| Use a Content Delivery Network (CDN) | Avoid AlphaImageLoader filter |
| Make fewer HTTP requests | Avoid HTTP 404 (Not Found) error |
| Use cookie-free domains | Use GET for AJAX requests |
| Reduce the number of DOM elements | Avoid CSS expressions |
| Minify JavaScript and CSS | Reduce DNS lookups |
| Compress components | Reduce cookie size |
| Avoid URL redirects | Make favicon small and cacheable |
| Make AJAX cacheable | Configure entity tags (ETags) |
| Make JavaScript and CSS external |
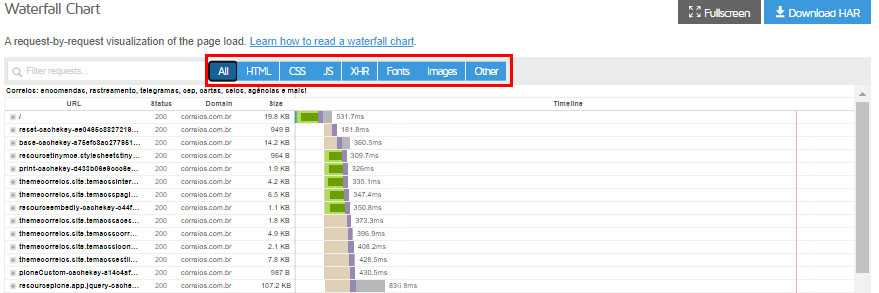
Waterfall:

Em Waterfall é possível ver os resultados em modo cascata, onde é possível filtrar as requests por HTML, CSS, JSS, XHR, Fontes, Images e other.
A vantagem de analisar o modo cascata é avaliar o tempo necessário para entrega de cada uma das requisições. Por aqui, é possível tirar insights valiosos sobre a performance da aplicação, como por exemplo, reduzir o tamanho de assets, alterar a ordem de carregamento e até mesmo, avaliar itens externos que possam prejudicar seu desempenho.

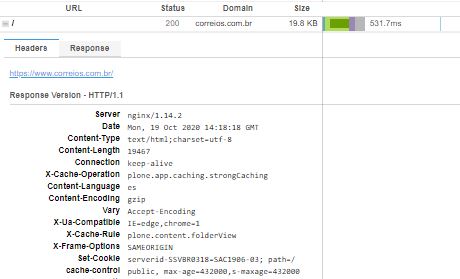
Além disso, clicando sobre as requests do Waterfall é possível verificar os Headers e Response individualmente, conforme vemos acima.
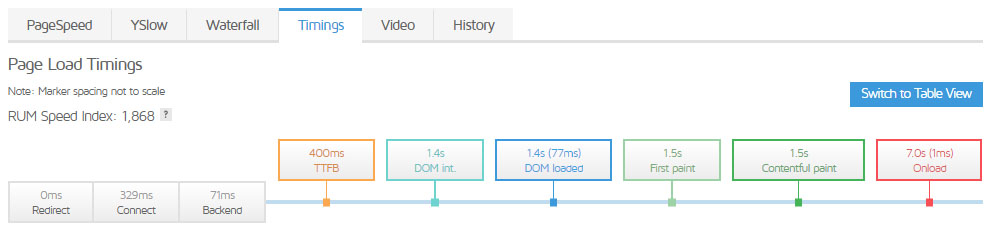
Timings:

Dentro da aba “timings” é possível analisar um resumo dos tempos de entrega da página. Entre as métricas disponíveis, em “timings” você encontra:
TTFB: É o time to first byte ou tempo para primeiro byte. É o tempo entre o primeiro byte do browser e da resposta do servidor. Trata-se de uma métrica que a CDN pode ajudar bastante, principalmente se considerarmos uma estratégia de cache dinâmico.
DOM int: DOM interactive time é o tempo necessário para o navegador carregar e analisar o HTML.
DOM loaded: O tempo de carregamento do conteúdo DOM loaded é o ponto em que o DOM está concluído, e não há mais folhas de estilo bloqueando a execução de JavaScript.
First Paint: É o tempo em que o navegador precisa para renderizar algo na página, ou seja, o primeiro elemento antes da página estar completamente branca.
Contentful Paint: O First contentful paint time é acionado quando qualquer conteúdo é exibido. Pode ser um texto, imagem ou qualquer outra renderização na tela. Está métrica costuma ser bem representativa na experiência do usuário, já que ela sinaliza quando o conteúdo real foi carregado na página (muitas vezes pode ser o mesmo tempo do First Paint, dependendo da aplicação).
Onload: O onload time é o tempo de carregamento de todo o processamento da página. É necessário que o browser conclua o carregamento de todos os recursos da página, como imagens, css, js e etc.
Basicamente, essas são as principais áreas de analise do GTmetrix. Analisando cada um dos pontos, certamente será possível ter um bom diagnóstico dos resultados de suas páginas.
Caso queira aprender um pouco mais sobre ferramentas de performance, também recomendamos a leitura do artigo – Webpagetest – Aprenda como usar
E se houver qualquer dúvida sobre o uso do GTmetrix, deixe seu comentário 🙂
