WordPress e Responsividade
Você já visualizou uma página na internet aparentemente “desconfigurada” a partir de um tablet ou smartphone? Infelizmente isso ainda ocorre muito. Além de dificultar a navegação, reduz a audiência e piora sua taxa de rejeição e SEO.
Quem gosta de ficar ampliando itens para poder enxergá-los melhor? Isso acontece na maioria dos casos porque os websites ainda não possuírem “design responsivo”, ou “responsividade”. O design responsivo torna um website capaz de adaptar a visualização para qualquer tipo de dispositivo e tamanho de tela. Se você tem um website ou loja em WordPress, neste post vamos dar algumas dicas para evitar que este tipo de problema ocorra.
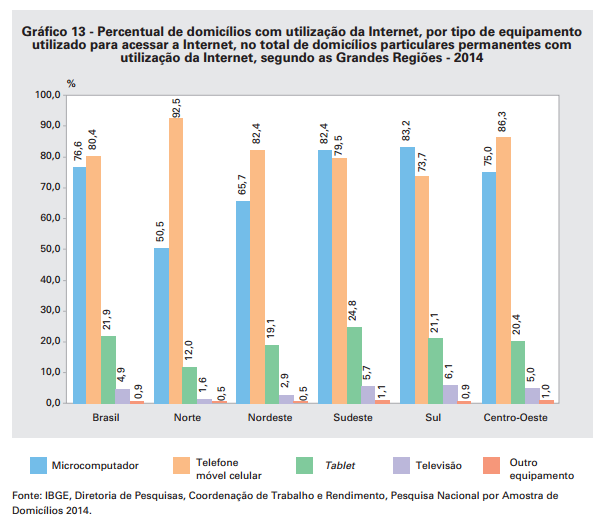
Desenvolver um website responsivo é de extrema importância para manter a competitividade no mercado atual. Afinal, somente no Brasil, cerca de 43 milhões de pessoas acessam a Internet a partir de celulares, segundo apurou o DataFolha. E desde 2014 o IBGE constatou que o acesso via dispositivo móvel (tablet/celular) ultrapassou o acesso via desktops/notebooks:

Dessa forma, é necessário agradar aos consumidores fazendo páginas que se apresentam apropriadamente. Endereços amigáveis também costumam apresentar melhores ranqueamentos no Google e, portanto, são mais facilmente encontrados.
Nesse contexto, separamos cinco exemplos de plugins que deixarão seu site WordPress preparado para acesso a partir de qualquer dispositivo.
5 Plugins para tornar seu WordPress mais responsivo
- WPTAP: Este aplicativo desenvolve “mobile themes”, além de disponibilizar ferramentas capazes de converter a versão desktop em móvel, sem perda de conteúdo. Apresenta recursos variados e é fácil de configurar.
- Responsive: Trata-se de um template para WordPress, desenvolvido especificamente para automatizar a adaptação das páginas para a visualização mobile. Nesse caso não é criada uma nova versão da página, como no WPTAP.
- WPTouch Pro 3: Este plugin permite a escolha de variados temas para diferentes dispositivos. Isso permite que seu website tenha uma “cara” para quem visualizá-lo a partir de um smartphone e outra para aqueles acessarem em um tablet, por exemplo.
- Duda Mobile Website Builder: A ferramenta mantém as principais características da versão do website no desktop e as transfere para as versões mobile. Dessa forma os principais elementos de identidade visual da página são mantidos. Questões relacionadas à otimização de conteúdo da página (SEO, Search Engine Optimization) não exigem manejo de código e são facilmente configuradas.
- MobilePress: A geração de uma versão amigável em dispositivos móveis é feita automaticamente. Apesar de não permitir muita customização nas páginas, o aplicativo oferece configurações interessantes.
De qualquer forma, o pensamento que deve predominar durante o planejamento do desenvolvimento de um website responsivo é: o que é primordial e deve ser mantido na versão mobile? Para responder a essa pergunta, se possível faça testes de usabilidade com seus usuários, ou então acesse o seu website com o olhar de uma “primeira visita”.
Não esqueça, portanto, de disponibilizar as informações fundamentais do produto e da marca e, principalmente, meios para contato. Também é importante lembrar-se de adaptar as imagens, para que carreguem rapidamente.
Investir em versões amigáveis para mobile é apostar no aprimoramento da experiência do usuário e, consequentemente, em um aumento nas taxas de conversão.
Você sabia que o uso de uma CDN pode melhorar em ao menos 30% o tempo de carga do seu WordPress?
Dê uma olhada neste post e confira – https://gocache.com.br/wordpress/como-otimizar-wordpress-woocommerce/
E não esqueça que a GoCache CDN é a melhor CDN para WordPress no Brasil.
- Saiba mais sobre todos os benefícios de usar uma CDN neste post
- Faça um teste de 7 dias na GoCache sem compromisso e sem cartão de crédito clicando aqui.
