O tráfego orgânico é um dos grandes desafios de praticamente todas as empresas, uma vez que o aumento de tráfego tende a fazer com que mais usuários qualificados encontrem sua empresa. Além disso, atualmente, boa parte das palavras-chave de tráfego pago apresentam alto custo por clique (CPC), fazendo com que mais empresas passem a adotar estratégias de SEO e consequentemente, aumentem a competitividade nos resultados de busca (SERP).
Se você chegou neste artigo através do Google, buscando entender como melhorar os resultados orgânicos de seu site, vale citar que o trabalho de SEO é bastante complexo e que não existe “bala de prata” para alcançar bons resultados.
Conforme citado acima, uma estratégia de tráfego orgânico precisa contemplar diversos pontos que vão desde a escolha das palavras-chave, qualidade de conteúdo, backlinks, código e aspectos técnicos de seu site e infraestrutura.
Como definir palavras-chave que podem gerar tráfego orgânico:
Para facilitar neste ponto, vamos considerar dois tipos de estratégia de conteúdo, direcionadas para Head Tails e Long Tails.

Exemplo de Head Tails e Long Tail – Fonte: Yoast SEO
Caso ainda não tenha familiaridade com o termo, as head tails são palavras-chave ou assuntos mais amplos com alto volume de pesquisas e que consequentemente, tendem a ser mais disputadas.
Já as long tails, podem ser consideradas como palavras-chave mais especificas, onde o volume de pesquisas é menor, bem como a competitividade pelos resultados.
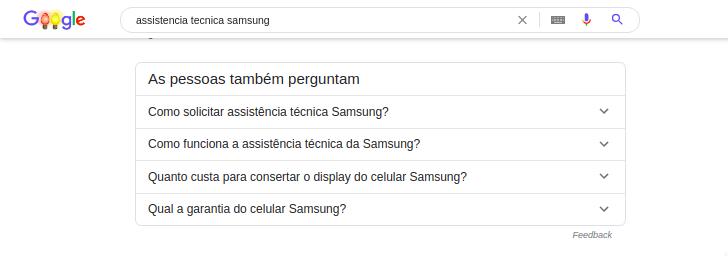
Uma boa dica para encontrar palavras-chave de long tail para seu projeto é utilizar o recurso “as pessoas também perguntam” do Google. Por exemplo, se considerarmos que a palavra-chave “assistência técnica samsung” é uma head tail, assim que pesquisamos o assunto no Google, automaticamente o sistema gera temas relacionados que podem ser explorados dentro de sua estratégia de conteúdo.

Recurso de pesquisa do Google – As pessoas também perguntam
Deve-se levar em consideração que nem todas as buscas feitas no Google disparam esse recurso, sendo assim, também existem outras maneiras de encontrar boas palavras-chave de long tail, utilizando outras ferramentas.
Uma ferramenta extremamente útil para definir temas de long tails é a Keyword Tool, onde você informa uma palavra-chave e o sistema filtra automaticamente diversas expansões dessa palavra.

Usando Keyword Tool para descobrir long tails
Atualmente o plano gratuito da Keyword Tool só fornece palavras-chave, já os dados de volume de buscas, tendencia, cpc e competitividade são exclusivos para planos pagos, porém, ainda que você não tenha interesse em contratar a ferramenta, é possível tirar bons insights utilizando o plano free.
E além da Keyword Tool, também é possível utilizar a ferramenta de palavras-chave do Google AdWords para escolher os temas de long tail para sua estratégia de conteúdo.
Para isso, é necessário que você tenha uma conta do AdWords, possibilitando que você acesse o menu “Planejamento” e a categoria “Planejador de Palavras Chave”.

Planejador de Palavras Chave do Google AdWords
Uma das grandes vantagens de usar o planejador de palavras chave do Google é ter o volume médio de pesquisas mensais de cada long tail, o que pode te ajudar a selecionar temas com maior alcance.
Antes de produzir seus artigos, avalie a competitividade e tente se diferenciar (mas sem reinventar a roda):
Agora que já sabemos como encontrar temas de long tail, precisamos avaliar a competitividade dos resultados nas buscas do Google.
Conforme citamos no inicio deste artigo, praticamente todas as verticais de produtos e serviços tem sido exploradas por empresas, sendo assim, é recomendado que você avalie os temas em que as chances de qualificação de seu site sejam maiores.
Essa é uma analise qualitativa, onde é necessário que você avalie as primeiras posições do Google e considere pontos como:
Domínio: Quem é o proprietário desse conteúdo? Caso a SERP esteja repleta de sites e marcas relevantes no mercado, esse é um sinal que a competitividade pela posição será maior, afinal, sabe-se que sites consolidados tendem a ter mais facilidade para posicionar seus artigos em buscas orgânicas.
Títulos e URLS: Avalie os títulos e URLS utilizadas nestas buscas, buscando encontrar um padrão para seu novo artigo. Muitas vezes é possível criar variações que possam destacar seu resultado dos outros com o intuito de aumentar a CTR de sua publicação.
Conteúdo e Cabeçalhos (H1, H2, H3…): Avalie o conteúdo das páginas mais bem posicionadas para encontrar padrões e oportunidades para diferenciar seu conteúdo dos resultados já indexados. Não escreva por escrever, parta do principio que você precisa desenvolver um conteúdo ainda mais profissional em comparação aos seus concorrentes. Também tenha em mente que o objetivo da publicação é ajudar o usuário, então busque ser o mais explicativo possível, anulando todas as dúvidas que sua audiência possa ter.
Faça linkbuilding de suas publicações:
Linkbuilding é o processo de criar links de autoridade para suas páginas. Definitivamente este não é um processo simples, então saiba lidar com suas expectativas, pois nem todos terão interesse em compartilhar o conhecimento de seu site ou empresa.
Uma dica para criar links de qualidade para seu site é analisar portais de notícias e conteúdo que estão inseridos em sua vertical de atuação. Você precisa, basicamente, fazer um trabalho de relações publicas, buscando criar um relacionamento com essas empresas com o intuito de vincular suas publicações através desse canal.
Uma das estratégias de linkbuilding que tendem a funcionar melhor é oferecer um conteúdo autoral e exclusiva para o site de seu parceiro. Tenha em mente que você precisa gerar um conteúdo tão bom quanto o que você publica em seu site, o que pode fazer com que seu parceiro também ganhe tráfego e relevância a partir de seu texto, e em troca, peça que seu site seja vinculado no artigo e se possível, tente criar um link com o atributo dofollow.
Leve em consideração aspectos técnicos de seu site:
A performance web de sua aplicação é um ponto importante em sua estratégia para aumentar o tráfego orgânico de seu site.
Ter um site rápido e performático não é significado de resultado, mas definitivamente é algo que pode diferenciar seu site de seus concorrentes, ainda mais se levarmos em consideração que o próprio Google vai utilizar informações de Web Vitals como fator de ranking orgânico a partir de Maio de 2021.
Leia mais sobre Web Vitals > Core Web Vitals – Você está preparado para a nova mudança do Google?
Para aumentar a performance de seu site, será necessário analisar uma série de pontos, como por exemplo:
Velocidade de abertura/carregamento: A velocidade de carregamento de um site é determinada por uma série de componentes. Nesse ponto, é necessário que você avalie o código usado em sua página, buscando excluir redundâncias de programão que só aumentam o tempo de abertura; avalie o tempo de resposta e performance de sua infraestrutura, buscando encontrar pontos de melhoria em TTFB, Start Render (inicio de renderização) e Load Time (tempo de carregamento). Vale citar que nestes pontos uma estratégia de cache e CDN podem ajudar bastante, principalmente se suas páginas forem elegíveis a cache dinâmico.
Leia mais sobre cache dinâmico > Caso de uso – CDN para Cache Dinâmico
Atenção com elementos externos: Sabe todas aquelas extensões de rede sociais, banners, ferramentas de marketing, ferramentas de sugestão de produtos e etc..? Pois bem, avalie se elas não estão prejudicando a performance de seu site.
Elementos externos são componentes em que não temos controle, e dependendo da opção escolhida, eles podem sabotar seus resultados, sendo assim, utilize ferramentas como GTmetrix e WebPageTest para analisar o modo cascata (waterfall) da entrega de suas páginas, buscando identificar componentes externos que estão atrasando a entrega de seu site.
Sitemap.xml e robots.txt: Monitore de perto seu search console para entender se suas páginas tem sido indexadas da forma correta e no tempo certo. Eventualmente, solicite a indexação de novas páginas manualmente em seu search console, caso o Google não encontre suas novas publicações automaticamente.
Desenvolva conteúdo com frequência:
Tenha em mente que o trabalho de SEO nunca tem fim, sendo assim, pense em sua estratégia de conteúdo como uma atividade de longo prazo, buscando ter frequência em suas publicações. Desta forma, você vai sinalizar que seu site produz conteúdo com frequência, fazendo com que o volume de visitas do bot do buscador também seja mais frequente.
Lembre-se que você pode explorar uma infinidade de temas de long tail, então ao invés de postar 10 artigos de uma vez e ficar meses sem produzir nada, dê preferencia por publicações mais espaçadas. Se você está começando agora, uma dica pode ser iniciar sua estratégia de conteúdo com duas novas publicações mensais e se houver resultado, aumente a frequência de publicações.