O WebPageTest é uma ferramenta que foi desenvolvida pela AOL para uso interno, mas em 2008 o time decidiu compartilhar o recurso para qualquer usuário pelo modelo de open source (código aberto). Já em 2020, a ferramenta foi comprada pela Cathchpoint que até então, segue mantendo o WebPageTest de forma gratuita.
Como funciona o WebPageTest:
O WebPageTest é uma ferramenta de teste de performance web que analisa uma série de métricas de carregamento, renderização, segurança entre outras.
Basicamente, dentro do WebPageTest é possível selecionar instâncias de testes em diferentes locais do mundo, o que permite uma análise bastante detalhada da performance de seu site ou aplicação, a partir de países ou estados diferentes. Além da questão de instâncias espalhadas pelo mundo, o WebPageTest também permite testes em diferentes web browsers e dispositivos móveis, trazendo a possibilidade de analisar sua aplicação tanto em desktop, quanto em mobile.
Outro ponto bastante positivo do WebPageTest é a possibilidade de selecionar o tipo de conexão, permitindo que você teste o resultado de seu site para conexões banda larga, 3G, 4G, LTE, entre outras.
Como usar o WebPageTest:
Conforme vimos acima, existem diversas opções de configuração no WebPageTest, mas como nosso intuito nesse artigo é testar um site que rode no Brasil, faremos uma configuração para teste em uma instância em São Paulo.

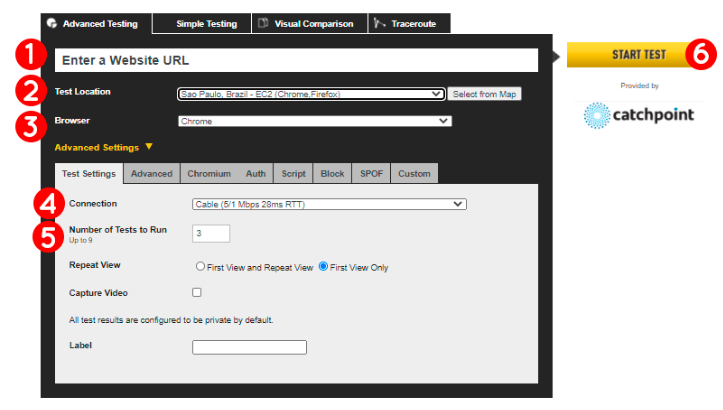
Passo 1 – Configuração inicial do WebPageTest
- URL – Adicione a página que pretende analisar. É importante adicionar o endereço exatamente da forma que ele é aberto, respeitando se ele abre em HTTP ou HTTPS e se tem algum subdomínio.
- Test Location – Nesta etapa você deve selecionar a instância de teste. É fundamental levar em consideração esse passo, caso contrário você pode ter uma visão incorreta de sua aplicação.
- Browser – Nesta etapa é possível selecionar o browser utilizado no teste. Uma sugestão é analisar os browsers que mais geram tráfego para seu site, buscando entender melhor a experiência que seus usuários tem tido.
- Connection – Selecione o tipo de conexão que pretende analisar.
- Number of Tests to Run – Nesta etapa é possível selecionar até 9 testes de uma vez. Recomenda-se rodar acima de 3 testes para que você tenha amostragem.
- Start Test – Após configurar os 5 passos acima, basta apertar o botão de start para iniciar seu teste.
Após apertar sobre Start Test, aguarde alguns minutos até que os testes sejam concluídos. Feito isso, você ira se deparar com o resultado abaixo:

Resumo dos três testes no WebPageTest
Este é o resumo da média dos 3 testes. Por enquanto não vamos entrar em detalhes, já que iremos escolher um dos três resultados abaixo para ter acesso a uma analise completa. Agora, selecione um dos Test Results, conforme vemos abaixo:

Número de testes – WebPageTest
Após selecionar um dos testes, você vai receber um resumo especifico do teste.
As notas são definidas de F a A+, sendo F a pior nota, e A+ a melhor nota. Além disso, também é possível receber uma nota X quando o recurso é inexistente, como vemos abaixo em “Effectiive use of CDN”.

Resumo das notas – WebPageTest
Security Score – A nota de security score é gerada pela ferramenta Snyk. Basicamente, eles analisam alguns parâmetros de sua aplicação, como suas bibliotecas JavaScript e seus cabeçalhos de requisição HTTP:
- X-Content-Type-Options (adiciona 25 pontos em seu score)
- X-Frame-Options (adiciona 20 pontos em seu score)
- Content-Security-Policy (adiciona 20 pontos em seu score)
- X-XSS-Protection (adiciona 20 pontos em seu score)
- X-Content-type-options (adiciona 20 pontos em seu score)
- Strict-transport-security (adiciona 25 pontos em seu score)
First Byte Time – É o tempo de primeiro byte de seu servidor (tempo de resposta). Para otimizar seu score de First Byte Time, é necessário que sua infraestrutura responda rapidamente, sendo assim, é recomendado que você hospede seu site dentro do Brasil (para testes de instâncias em São Paulo) ou use uma CDN com capilaridade em nosso país, aliada uma estratégia de cache dinâmico, já que o primeiro byte provavelmente será calculado em seu HTML.
Keep-alive Enabled – Basicamente, para aumentar sua nota neste critério é necessário ter o Keep-alive ativo em sua aplicação.
Compress Transfer – Para melhorar seu score de comrpress transfer, basta usar modelos de compressão, como GZIP ou Minify. Caso queira consultar quais arquivos são comprimidos em GZIP pela ferramenta da GoCache, basta acessar nossa documentação aqui.
Compress Images – A nota de compress images considera se suas imagens tem algum nível de compressão. Para otimizar esse score, é recomendado utilizar algum produto de compressão de imagens, preferencialmente que faça JPEG progressivo e conversão para webP. Uma boa alternativa é utilizar o otimizador de imagens da GoCache.
Cache static content – Para aprimorar a nota de static content, é necessário implementar ou alterar sua configuração de cache control max-age. Neste caso, tanto a implementação de CDN, quanto boas políticas de cache local, devem contribuir com ganhos neste score.
Effective use of CDN – Você deve ter até 80% de seu conteúdo estático sendo servido via CDN para melhorar seu score neste quesito.
Agora que já sabemos avaliar as notas do WebPageTest, podemos seguir para os indicadores de performance detalhados.

WebPageTest – Indicadores de performance
First Byte – É uma abreviação para TTFB (time to first byte / tempo para primeiro byte). É o tempo entre a troca do primeiro byte entre o requisitante e o servidor de origem (após todos os redirecionamentos). Basicamente, para otimizar essa métrica é necessário reduzir a latência de entrega de sua aplicação, sendo assim, recomenda-se que seu host esteja no Brasil ou que você faça cache dinâmico em uma CDN com capilaridade em nível nacional.
Start Render – Também conhecido como tempo de renderização, essa métrica mede o tempo desde o inicio da navegação até a exibição do primeiro conteúdo na tela (da tela em branco, até a aparição do primeiro conteúdo).
First Contentful Paint – O First Contentful Paint (FCP) é uma métrica que mede o tempo desde o inicio do carregamento da página, até o momento em que qualquer parte do conteúdo da página é renderizado na tela. Refere-se a textos, imagens (incluindo BG), elementos (svg) ou elementos de <canvas>.
Speed Index – Representa a velocidade em que a página foi renderizada. Quanto menor, melhor. Infelizmente, o WebPageTest não dá mais detalhes dessa métrica em sua documentação oficial.
Result (error code) – Infelizmente a documentação do WebPageTest não traz nenhum detalhe sobre o error code, mas sabemos que ele mede alguns erros na página, como por exemplo, a quantidade de 404.
Web Vitals: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) e Total Blocking Time (TBT) – Nesta métrica, o WebPageTest considera as notas de Core Web Vitals. Caso queira aprender sobre elas, recomendo a leitura do artigo – Core Web Vitals – Você está preparado para a nova mudança do Google?
Document Complete: As métricas agrupadas nessa coluna são coletadas até o momento em que o browser considera que a página foi carregada. Isso geralmente acontece depois que todo o conteúdo de imagens foi carregado. A métrica “Time” considera o tempo que o processo levou, “Requests“considera o volume de requisições necessárias para o carregamento da página e “Bytes in” é o tamanho da página, considerando todos os assets (js, css, html, imagens, etc..).
Após reconhecer todos os indicadores de performance, podemos descer para a área de Waterfall (cascata), onde conseguiremos analisar todas as requests que foram carregadas na página analisada.

Waterfall – Visão em cascata das requests
Dentro do waterfall é possível verificar o tempo em milissegundo (ms) que cada request precisou para ser entregue, dando uma visão bastante acurada da aplicação e trazendo insights de melhoria, como por exemplo, reduzir o tamanho de imagens que estão levando muito tempo para carregar ou até mesmo, deixar de usar elementos externos de baixa qualidade e que possam prejudicar seu resultado.
Além de analisar o modo cascata, também é possível clicar sobre a request para ter mais detalhes, conforme vemos abaixo:

Waterfall – Analisar request específica
Analisando a request de número 40, conseguimos ter alguns detalhes. Abaixo, destacamos algumas informações:
- URL – Extensão da URL deste asset
- IP – Origem que entregou este asset
- Errror/Status Code – Por aqui é possível identificar se existem redirecionamentos (301, 302), erros 4xx e etc.
- Protocol – Vemos o protocolo de entrega desse asset.
- Time to First Byte – Tempo necessário para o primeiro byte do asset
- Bytes in (downloaded) – Tamanho do asset. Neste exemplo, temos uma imagem com mais de 800 kb, e que certamente poderia ser reduzida para otimizar a aplicação.
E além dos detalhes, é possível selecionar outras opções de uma request, como o “Response” que traz todo o response header da requisição:

Por exemplo, na imagem acima conseguimos visualizar informações, como:
- Content-Type – Ainda que a extensão seja .PNG, aqui conseguimos ver como a imagem efetivamente foi entregue. Por exemplo, se o site utilizasse um otimizador de imagens, ainda que a extensão fosse .PNG, o content-type poderia ser diferente.
- Connection – Por aqui podemos ver o tipo de conexão. É interessante analisar esse parâmetro, principalmente se você tem uma nota baixa em keep-alive.
- Age – A idade de um arquivo se ele estiver em cache.
- X-Cache: Hit – Vemos que o asset foi entregue por um cache local, aparentemente servido via Varnish. É importante analisar os response headers de x-cache para entender se o asset está efetivamente sendo entregue em cache. Em casso de MISS, inicie o teste novamente e veja se ele se transforma em um HIT.
- X-Cache-Hits – É possível ver a quantidade de vezes que o asset foi entregue em cache.
Caso queira entender mais sobre response headers de cache, recomendamos o artigo – CDN Cache Headers
Espero que nosso guia tenha ajudado em sua jornada para aprender um pouco mais sobre a ferramenta do WebPageTest. Caso tenha qualquer dúvida, é só deixar um comentário que responderemos o quanto antes :)